Apa tujuan menu navigasi di blog?
Seperti yang saya janjikan diatas. Kita harus menegetahui tujuannya terlebih dahulu. Berikut penjelasan mengenai apa tujuan kita memasang menu navigasi di header blog kita.
1. Memudahkan mesin telusur.
Menu navigasi sangatlah penting bagi mesin telusur. Dengan navigasi di blog kita, mesin telusur akan dengan mudah mencari apa saja isi konten blog kita. Perlu kita ketahui dalam membuat blog kita harus mementingkan pengunjung. Dalam hal ini Mesin Telusur atau Mesin Pencari saya kategorikan sebagai pengunjung juga. Bagaimana kita harus melayani pengunjung blog kita? haruslah dengan pelayanan yang baik. Jika blog kita mempunyai navigasi yang baik, maka blog kita akan disukai mesin telusur dan akan menjadi prioritas dalam pencarian.
2. Memudahkan pengunjung blog
Pengunjung adalah hal yang paling diutamakan. Bagaimana caranya agar pengunjung merasa mudah dan nyaman. Agar pengunjung betah berlama-lama di blog sobat. Perlu sobat ketahui, lamanya pengunjung membuka blog sobat menjadi salah satu penentu tingkat trafik blog sobat. Jika pengunjung datang dan pergi dengan cepat, berarti blog sobat tidak memiliki informasi dan pelayanan yang baik kepada pengunjung.
Saya ibaratkan blog itu seperti supermarket, tentunya isi dari supermarket itu sangat banyak. Pengunjung supermarket harus dipentingkan. Apabila sobat mempunyai supermarket dan menaruh barang bercampur aduk dan tempatnya tidak tidak menentu maka akan menyusahkan pengunjung supermarket. Misalnya mereka ingin mencari Sabun Cuci, mereka harus mencari satu persatu di dalam supermarket yang luas. Untuk itu kita harus mengelompokkan barang sesuai jenisnya dan kegunaannya.
Begitu pula dengan blog kita harus mengelompokkan artikel dan membuat navigasi. Tujuan membuat menu navigasi bagi pengunjung yaitu: Untuk memudahkan pengunjung mengeksplorasi blog kita, berpindah dari halaman satu ke halaman yangh lainnya yang berisi konten spesifik yang pengunjung butuhkan.
3. Memanfaatkan Ruang di bawah Header
Jika kita tidak mengisi bagian di bawah header blog, maka akan terjadi kekosongan. Mengapa kita harus mengosongkannya? Padahal kita dapat mengisinya dengan hal yang lebih berguna bagi pengunjung blog kita.
4. Tampilan lebih berkesan
Bagi blog pemula nih, tujuan ini yang paling diperhatikan. Tidak ada salahnya juga. Dengan memasang menu navigasi di blog kita akan membuat tampilan blog kita menjadi lebih berkesan terlebih lagi menjurus ke arah kata keren. Ini akan membuat pengunjung sobat menjadi terkesan dan akan kembali mengunjungi blog sobat.
# Cara membuat menu bar di blogspot dengan mudah
Lalu, banyak yang bertanya-tanya bagaimana cara membuat menu navigasi di blog? apa yang harus kita siapkan? apa yang harus kita lakukan? berikut adalah Cara membuat menu bar di blogspot dengan mudah. Dengan memanfaatkan widget yang ada di blogger.com. Baca sampai habis ya sob.
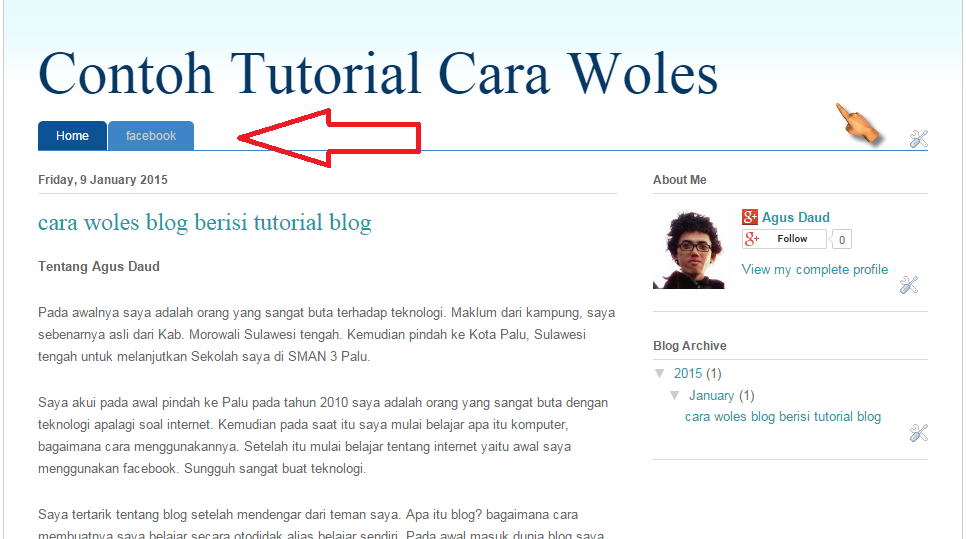
Oke misalnya saya mempunyai tampilan blog seperti di bawah ini. Blog ini tidak memiliki menu dibawah header blog. Hanya berisi satu artikel, dua widget di sidebar yaitu arsip blog dan profil. Saya akan membuat menu navigasi di bawah header blog ini.
Berikut langkah-langkah membuat menu navigasi di blog:
1. Silahkan menuju blogger.com kemudian sign in di blog sobat.
2. Buka halaman dasboard kemudian klik Layout. Kemudian klik add widget pada bagian bawah header lihat gambar yang di lingkari merah.
3. Kemudian cari widget Pages. Klik ikon tambah untuk menambahkan pages ke halaman blog sobat.
4. Pada bagian bawah Page to Show klik add external link untuk menambahkan menu blog. Misalnya saya akan menambahkan alamat ke halaman facebook saya dan mengisi URL ke halaman facebook saya seperti contoh berikut. Kemudian klik Save Link.
5. Untuk menambahkan lebih banyak menu silahkan ulangi langkah ke 4. Setelah selesai, langkah terakhir klik Save. Berikut tampilan hasi penambahan page di blogger.com
# Cara membuat menu navigasi dengan kode
Tujuannya tetap sama yaitu membuat menu dibawah header. Namun langkah langkanya yang berbeda mungkin cara berikut sulit bagi pemula seperti saya. Tapi sebenarnya tidak terlalu susah, oke berikut langkah-langkahnya:
1. Silahkan sign in di blogger.com kemudian buka blog sobat. Pada menus dashboard klik menu Template kemudian klik Edit HTML.
2. Cari kode ]]></b:skin> dengan CTRL + F lalu ketik kode tersebut. setelah di temukan, Copy kode berikut kemudian letakkan di atas kode ]]></b:skin>
/*Top Menu*/Catatan.
#top{margin:auto;padding: 0;width: 950px;background:#eeeded;border-bottom:1px solid #ddd;}
#top-wrap{margin:auto;padding: 0;width: 950px;background:#eeeded;}
#navwrap {margin: 0px auto; width:560px; float:left;background:#080705;}
.topnav ul {list-style:none;margin:0;padding:0px; float:left;}
.topnav li {float:left;margin:0;text-align:center;}
.topnav li a {font-family: arial; font-weight:bold; font-size:11px;display:block;padding:10px 10px;color:#222;text-decoration:none; text-transform:uppercase;}
.topnav li a {background:none; }
.topnav li a:hover, li a:focus, li a:active {text-decoration:none; background:#ffffff; color:#000000;}}
#navbar-iframe {display: none !important;}
Silahkan ganti nilai width: 950px sesuai lebar blog sobat
Silahkan ganti kode warna background:#eeeded sesuai yang sobat inginkan.
Silahkan ganti warna tulisan color:#222 jika sobat inginkan.
3. Langkah selanjutnya yaitu cari CTLR+F kode </head> atau <body> kemudian copy lalu paste kode berikut tepat dibawah kode </head> atau <body>
<div id='top'>Catatan
<div id='top-wrap'>
<div class='topnav'>
<ul id='topnav'>
<li><a href='http://carawoles.blogspot.com/' title='Top Menu'>Top Menu</a></li>
<li><a href='http://carawoles.blogspot.com/' title='Contact'>Contact</a></li>
<li><a href='http://carawoles.blogspot.com/' title='Disclaimer'>Disclaimer</a></li>
<li><a href='http://carawoles.blogspot.com/' title='Privacy Policy'>Privacy Policy</a></li>
<li><a href='http://carawoles.blogspot.com/' title='Facebook'>Facebook</a></li>
<li><a href='http://carawoles.blogspot.com/' title='Twitter'>Twitter</a></li>
<li><a href='http://carawoles.blogspot.com/' title='Google Plus'>Google Plus</a></li>
</ul>
</div>
</div>
<div style='clear: both;'/>
</div>
Silahkan ganti http://carawoles.blogspot.com/ dengan alamat yang sobat inginkan dan ganti Top Menu dengan judul menu navigasi yang sobat inginkan.
4. Klik Save Template. Selesai
Demikian Cara membuat menu navigasi di blog semoga bermanfaat. terima kasih
Tag :
Design Blog,
Tutorial blog







35 Komentar untuk "Cara membuat menu navigasi di blog"
Thanks gan! :)
www.gidung.com
dicoba gan
dicoba gan
thanks gan,,,udah jadi..
terima kasih sam :)
sangat bermanfaat
terima kasih atas kunjungannya ya. semoga teman2 sukses selalu
kalau tombol navigasi itu biasanya berisi apa aja gan??
Sangat menyenangkan mampir kesini jadi tambah wawasan! makasih
thx jangan lupa kunjungan nya gan
http://benollarrt.bllogspot.com
Malah gak jadi gan, hedernya jadi hilang...kalo mengembalikan lagi caranya gimana?
makasih
pakai cara yang mana gan?
maaf mas baru bisa dibalas komennya. setau sy tombol naivagasi biasanya buat ngisi kategori blog, info situs, sitemap, kontak dan sebagainnya, agar pengujung mudah mencari artikel yang dia suka
ok juga,, nanti di coba
Mksih Gan :D
www.coulite.blogspot.com
Mksih Gan :D
www.coulite.blogspot.com
sangat bermanfaat gan,,,,,,,,,,,,,kunjungi juga nih blog gue okesemuaberita.blogspot.com
Thanks gan sangat bermutu linknya.
Kunjungi www.freshmomlaundry.com
makasih mas atas infonya dan sangat bermanfaat postingannya
\
makasih om bermanfaat nh apalagi untuk pemula seperti saya
visit www.kalausayatau.blogspot.com
Terimakasih, Sangat Bermanfaat.
kaloo mau memasukkan lebih 1 web addres gimana gan, misalnya kita mauu buat daftar isi menggunakan cara pertama itu gimana?
thank's bro, sekarang tampilan blog ane jadi semakin cantik dan profesional.. just click i-shopie.blogspot.com karena basically ane ngikutin suhu yang satu ini :)
oke banget bos navigasinya sudah saya coba hasilnya memuaskan...
bos kalau ingin meningkatkan sebuah visitor organik bagaimanah carnya bos...
Terima kasih atas perkongsian. Salam kunjungan dari Malaysia
Wah panjang dan lebar postingannya Alhamdulillah tambah ilmu dari teman, mengenai menu navigasi ini memag penting sob bagi para bloger semiga saya bisa mengisi menu navigasinya dengan lancar soalnya saya pakai template hasil download nih banyak sekali persediaan menunya.
Terimakasih Gan..saya sangat terbantu dengan cara membuat navigasinya..Semoga juragan selalu diberkahi..Aamiin..
Really very helpful, visit back to "canon-printertechsupport.com"
terima kasih sudah membagi ilmunya
semoga tambah pahala dah share ilmunya
kalau mengatur posisi tombol menu navigasinya bagaimana?
cara ngetik ctrl nya di mana bang?
thanks gan www.mithakuyunda.com